

Facebook Link Debugger排錯工具可以讓你了解特定的URL,Facebook將幫助你提取信息。例如,如果你要分享博客文章,則可以使用排錯工具查看NewsFeed中將顯示什么圖像、預覽文本和標題。
你可能經常會撰寫文章,并分享到Facebook上。但是,你遇到過在Facebook上發布博客,然而預覽顯示的圖片不正確或根本沒有圖像?這是因為你的博客頁面沒有正確設置圖形標簽(元標題、描述和圖像)。
Facebook Debugger工具簡化了解決問題的過程,以下是使用方法。
首先,復制博客文章的URL并將其輸入到排錯工具中。然后,單擊“Debug”。
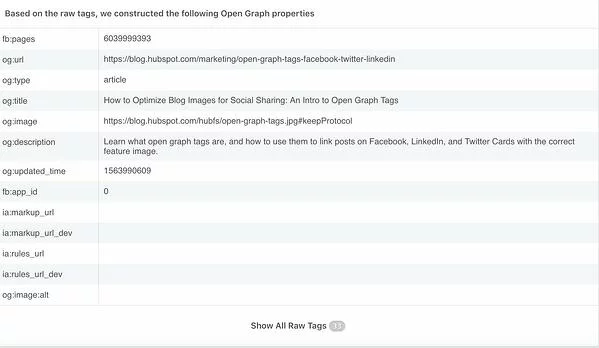
單擊“Debug”后,你將看到Facebook在其平臺上發布時將使用的信息,如圖所示。

點擊“Debug”后,該工具將為你提供發布到平臺時將使用的信息。另外,它還提供預覽,因此你可以查看圖像是否正確發布。
如果沒有出錯,那么就可以發布了。
事實上,頁面也可能存在一些錯誤。Facebook將在頁面頂部的“Warnings That Should Be Fixed”部分中顯示錯誤。
你可能會遇到以下錯誤:
· 圖片缺失: Facebook找不到圖像,不知道要使用哪個圖片。
· 舊圖片: Facebook顯示的是舊的圖片。
· 圖像分辨率:圖像由于圖像尺寸和分辨率問題而缺失。
· 圖片不正確: Facebook使用了錯誤的圖片。
除了open graph標簽以外,你可能還會遇到其他錯誤,本文僅涉及圖像問題。要解決這些問題,你需要在帖子的編碼中包含open graph標簽。
在下面的示例中,你可以看到有一個警告,在警告下方,你可以看到鏈接預覽。在這種情況下,Facebook提取的是正確的圖像。在預覽之后,你就能找到open graph數據,包括標題、元描述和圖像鏈接。



如果圖像顯示不正確,則應該解決此問題。下面是解決常見問題的方法。
圖像缺失
如果Facebook無法找到你的圖片,可能是因為你沒有在CSM中將其設為“Featured Image”。要解決此問題,請檢查你的圖像是否已上傳到CSM。
舊圖片
有時,Facebook會采用舊圖像,因為Facebook沒有找到新的圖像。發生這種情況是由于瀏覽器或內容管理系統中的緩存問題。要解決此問題,請清除CSM、Facebook和瀏覽器中的緩存。
圖像尺寸和分辨率
圖片也可能由于圖片尺寸和分辨率的問題而丟失。如果看到有關“og:image”屬性的錯誤,則通常表示你的圖像太小。Facebook的尺寸至少為200x200像素,分辨率至少為600x315像素。
頁面上的圖片有誤
如果你的博客文章上有多個圖像,Facebook可能會將錯誤的圖像作為特色圖像。
發生這種情況時,你需要在博客文章的后端(HTML編碼)中編輯meta標簽。
為此,你需要轉到HTML代碼,找到打開的圖形標簽,然后編輯“og:image”標簽以確保其指向正確圖片的URL。
找到并解決問題后,返回排錯工具,然后單擊“Scrape Again”,這將使Facebook更新緩存中的頁面。
再次抓取后,請檢查預覽鏈接,并確保顯示的圖像無誤。
排錯工具會列出最近一次抓取的時間以及該過程中發生的任何錯誤。
如圖所示。

如果沒有其他錯誤,就可以分享帖子。返回Facebook,輸入URL,然后查看鏈接預覽。
確保帖子沒有出現錯誤是社媒營銷的重要方面。如果無法正確顯示信息,則需要確保標題、描述和圖像以及open graph標簽正確。
社媒營銷一頭霧水?站外引流不盡人意?廣告政策、入門工具、平臺服務……眾多服務,一步到位!雨果會員Facebook專區,助你引爆站外流量!
(來源:流量FB)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者獨家授權供稿,轉載需經雨果網授權同意。
