
 1v1特權(quán)資源對(duì)接
1v1特權(quán)資源對(duì)接  老板專屬企業(yè)課堂
老板專屬企業(yè)課堂  優(yōu)選源頭工廠名錄
優(yōu)選源頭工廠名錄  行業(yè)圈層人脈拓展
行業(yè)圈層人脈拓展  平臺(tái)新政通道直連
平臺(tái)新政通道直連  實(shí)時(shí)專屬管家服務(wù)
實(shí)時(shí)專屬管家服務(wù) 
亞馬遜作為一個(gè)對(duì)買家信任度十分重視的平臺(tái),建立了一些針對(duì)賣家的績(jī)效目標(biāo),以便買家能夠?qū)Φ谌缴坛墙灰椎陌踩愿械椒判摹?duì)于銷售的每一件商品,所有賣家都應(yīng)努力實(shí)現(xiàn)和維持滿足以下賣家績(jī)效目標(biāo)的客戶服務(wù)水平:
訂單缺陷率:< 1%;
配送前取消率:< 2.5%;
遲發(fā)率:< 4%
訂單缺陷率 (ODR):是指收到負(fù)面反饋、亞馬遜商城交易保障索賠或服務(wù)信用卡拒付的訂單的百分比。
配送前取消率:是在一定時(shí)間段內(nèi)賣家在確認(rèn)訂單前取消的訂單數(shù)量除以訂單數(shù)。
配送前取消率 =(已取消訂單)/(訂單總數(shù))。
計(jì)算該指標(biāo)時(shí),亞馬遜統(tǒng)計(jì)所有由賣家取消的訂單,買家使用其亞馬遜賬戶中的訂單取消選項(xiàng)請(qǐng)求的訂單取消除外。(由買家直接在Amazon.com上取消的未決訂單也不包括在
內(nèi))
延遲發(fā)貨率:是在統(tǒng)計(jì)時(shí)間段內(nèi)在預(yù)計(jì)配送日期之后確認(rèn)的訂單數(shù)量除以訂單數(shù)。
指相關(guān)時(shí)間段內(nèi),以未在預(yù)計(jì)發(fā)貨日期之前確認(rèn)發(fā)貨的賣家自行配送訂單數(shù)除以該時(shí)間段
內(nèi)賣家自行配送訂單總數(shù)得出的數(shù)值。
賣家延遲確認(rèn)訂單發(fā)貨,可能會(huì)導(dǎo)致買家聯(lián)系次數(shù)增加,對(duì)買家的購(gòu)物體驗(yàn)產(chǎn)生負(fù)面影響。
如果你的店鋪因?yàn)橐陨先簏c(diǎn)的績(jī)效沒有達(dá)到亞馬遜既定的百分比,而導(dǎo)致銷售權(quán)限遭到限制或撤銷,那么在申訴方面,我們應(yīng)該注意哪些點(diǎn)呢?首先咱們來捋一捋申述的步驟:
第 1 步:確定您的銷售權(quán)限為何遭到限制或撤銷。
第 2 步:評(píng)估您的銷售實(shí)踐——查看賣家指標(biāo),并確定未達(dá)到亞馬遜績(jī)效目標(biāo)的指標(biāo)是哪一個(gè)。
第 3 步:制定行動(dòng)計(jì)劃:簡(jiǎn)要說明您將采取哪些措施來解決您在第 2 步中確定的問題(提供能夠有效解決問題且清晰明確的行動(dòng)計(jì)劃可提高您恢復(fù)銷售權(quán)限的幾率。)
第 4 步:向亞馬遜發(fā)送申訴:制定行動(dòng)計(jì)劃之后,將該計(jì)劃與恢復(fù)請(qǐng)求一并發(fā)送給賣家績(jī)效團(tuán)隊(duì)。
亞馬遜各站點(diǎn)績(jī)效團(tuán)隊(duì)郵箱:
US: seller-performance@amazon.com
UK: seller-performance@amazon.co.uk
FR: performance-vendeur@amazon.fr
DE: verkaeufer-performance@amazon.de
JP: alliance@amazon.co.jp
ES: performance-vendedor@amazon.es
IT: performance-venditore@amazon.it
CA: seller-performance@amazon.ca
第 5 步:注意查收有關(guān)亞馬遜決定的電子郵件。收到您的行動(dòng)計(jì)劃后,亞馬遜通常會(huì)在48 小時(shí)內(nèi)通過電子郵件告知您決定。
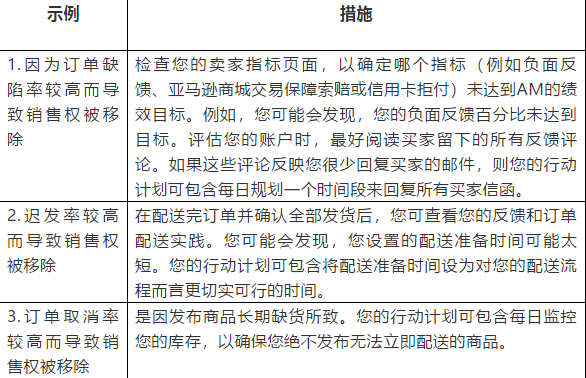
針對(duì)申訴信的具體內(nèi)容,則要根據(jù)具體情況,以下就以幾個(gè)表格給大家列舉幾個(gè)示例:

在文章的最后,估計(jì)大家都在期待一篇現(xiàn)成的郵件模板,但是,很抱歉,讓大家失望了,我并沒有準(zhǔn)備。我們會(huì)告訴你亞馬遜的平臺(tái)規(guī)則和實(shí)際的操作及應(yīng)對(duì)方法,當(dāng)你了解了這幾個(gè)點(diǎn)之后,相信一封申訴信還是比較輕松能寫出來的。永遠(yuǎn)要記住,教練可以教你做,但不能也不會(huì)代替你做。一個(gè)人的主觀能動(dòng)性和學(xué)習(xí)能力才是真正決定你在這條路上能走多遠(yuǎn)的重要因素。
人都有依賴性,想著有人可以幫你解決問題那就全依仗別人幫你去做;人都有惰性,都想坐享其成,一勞永逸。往往就是依賴性和惰性讓我們慢慢喪失了學(xué)習(xí)和加強(qiáng)自身能力的機(jī)會(huì)!(來源:CSS平臺(tái))
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果網(wǎng)立場(chǎng)!如有侵權(quán),請(qǐng)聯(lián)系我們。







