
Google Analytics定義:谷歌分析是一款功能強大的網絡分析工具,它能夠幫助您深入了解您的網站訪問者、優化您的網站數據以及提升用戶體驗;今年谷歌大力推廣GA4,已經全量面向大眾,小編今天會把如何安裝,應用GA4的全鏈路分享給大家,相信使用新工具后,我們對于網站的了解會更深入。
大家都了解到現在的GA4其實就是等于App加Web Properties兩個平臺的相結合,可以說是把兩者合二為一;
接下來我們正式進入正題,今天主要內容一共由四個環節,我們會詳細的把步驟分享給大家,保證讓大家Get到新技能。
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
第一步GA&GA4代碼配置Differences
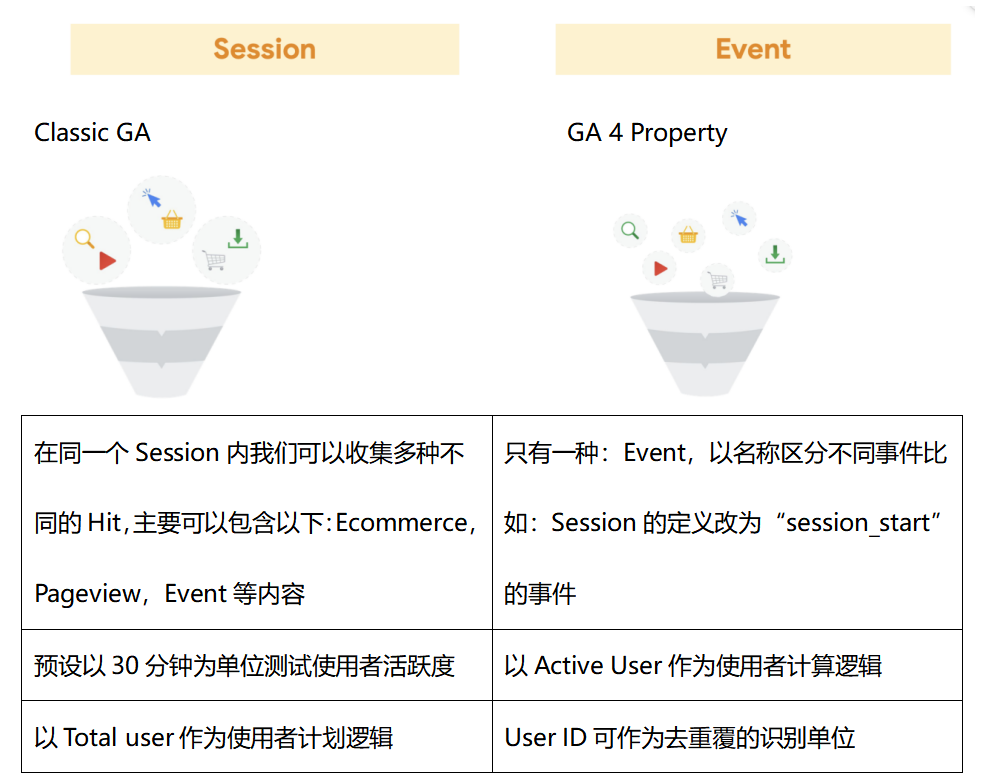
所謂的差異可以從兩方面概括:Session和Event
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
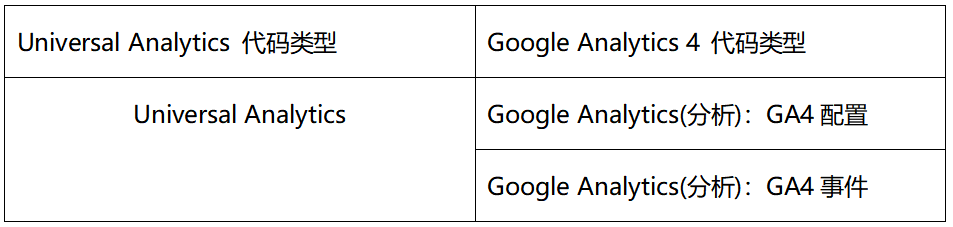
GA & GA4代碼類型配置的不同之處:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
舉例:針對跨設備的UserID進行設置,步驟如下:
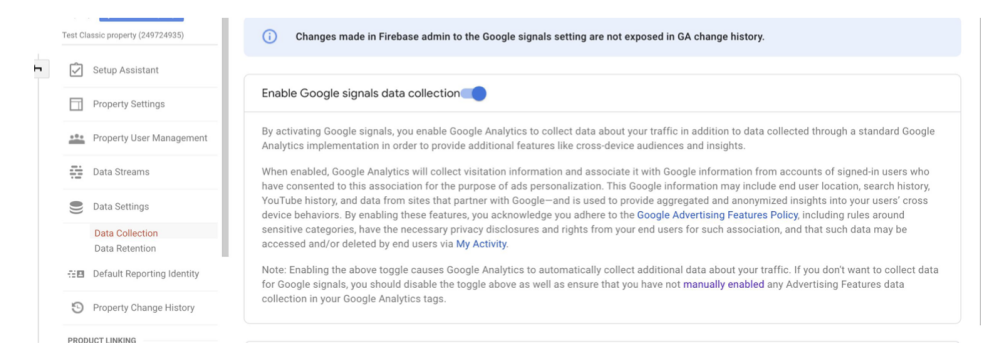
第1步:打開Google Signal 資料收集功能
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
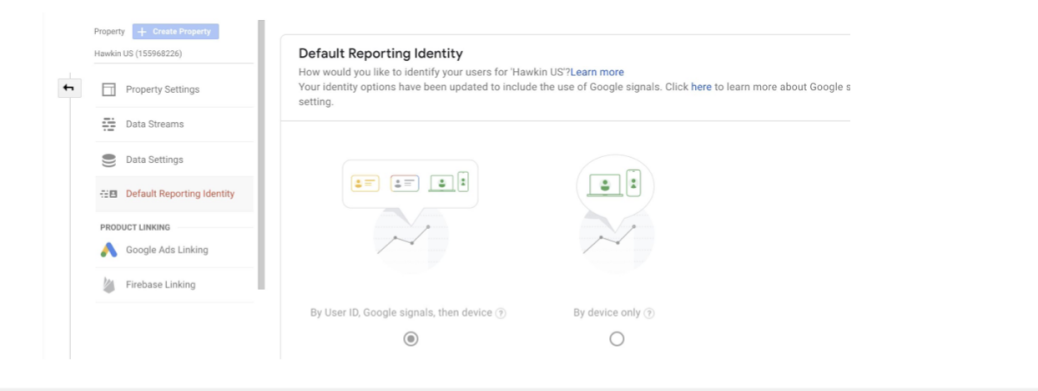
第2步:更新報表的使用者計算順序
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
資料附有User ID;
資料沒有User ID但我們可透過Google Signal判斷用戶;
完全沒有ID可供判斷;
這三種資料會依以上順序處理,最終呈現于報表上,因此我們會盡可能地呈現跨設備的使用者判斷。
第二步:Implement GA4— gTag.js(事件追蹤)
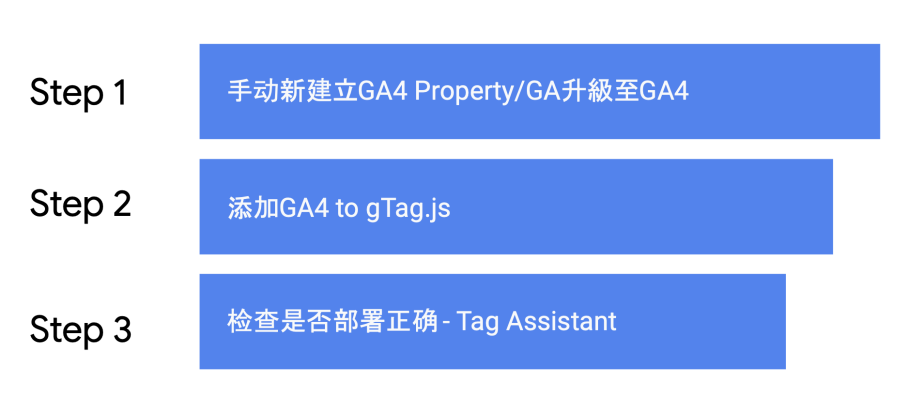
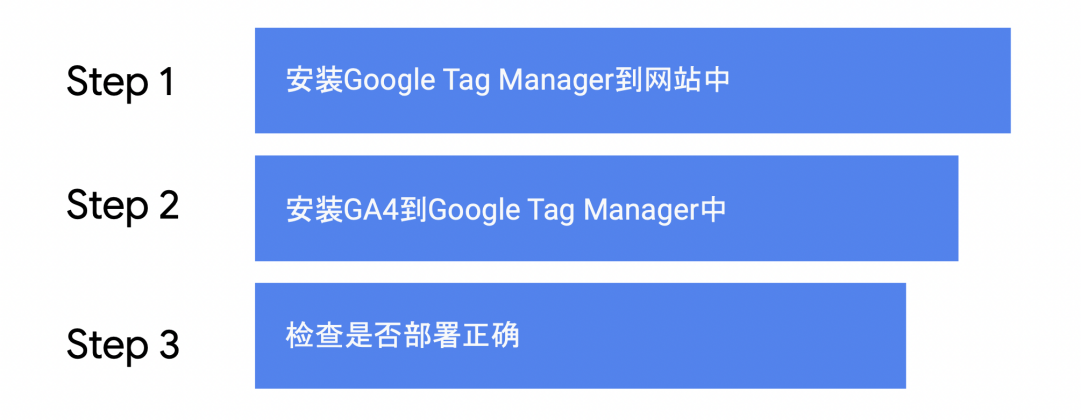
想要完成此環節一共分為3步:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
下面就會針對每一步來進行詳細說明:
Step1:手動新建立GA4 Property/GA升級至GA4
1) 手動新建立GA4 Property
1.在資源管理點選上方“建立資源”按鈕
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
2.預設只會新增一個GA4資源,透過開啟進階選項,在新增GA4資源同進會建立一個通用版GA資源;
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
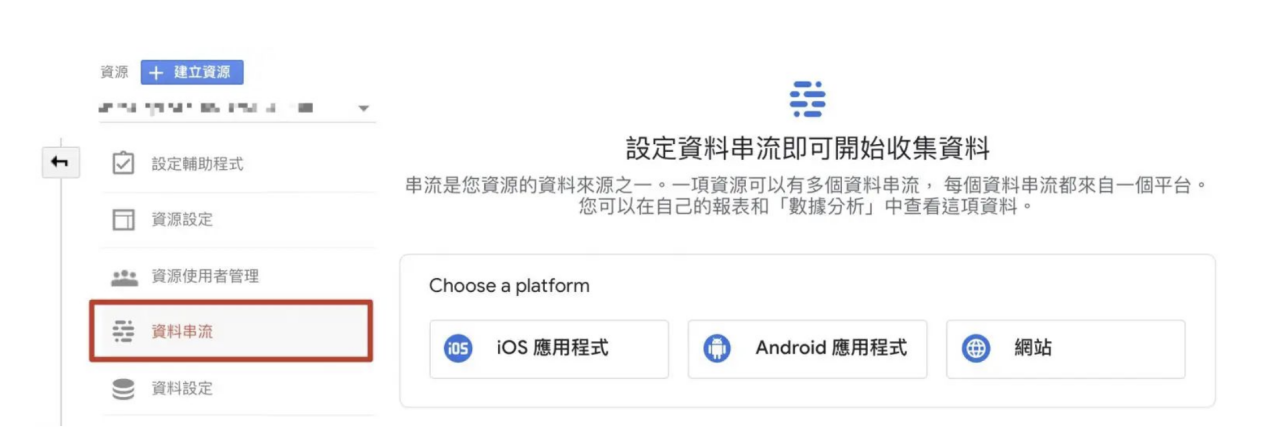
3.點擊資料串流GA4并進行平臺選擇:提供了IOS應用程式,Android應用程式和網站三種資料串流,每一個資料串流只能有一個資料來源;
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
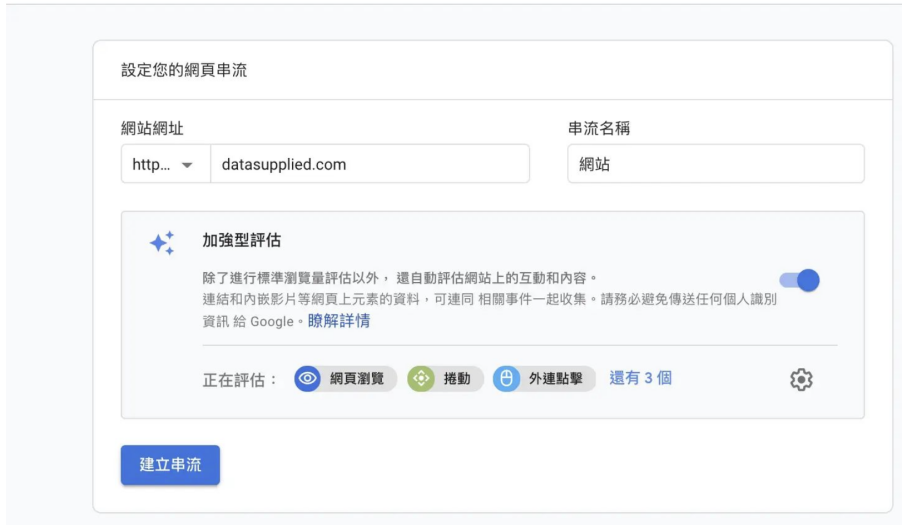
4.設定資料串流,填上Website URL并開啟enhanced measurement
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
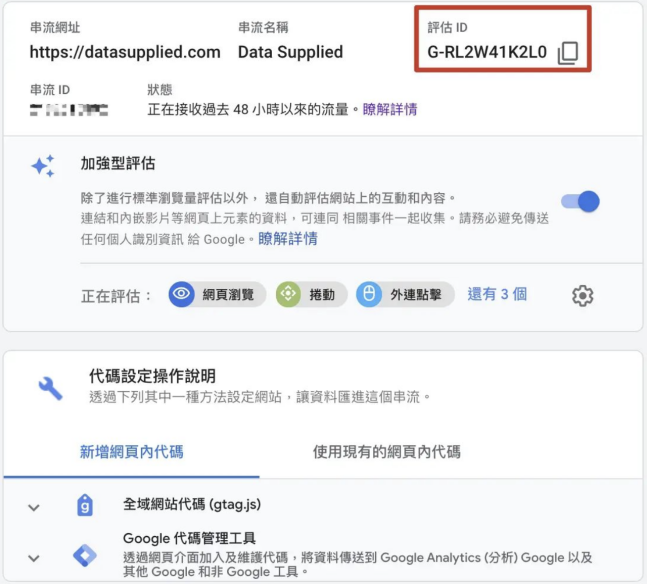
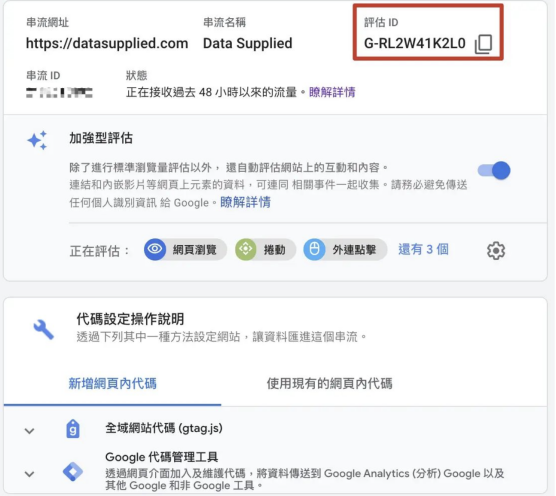
5.取得該domain的GA4 Measurment ID,后續可使用gtag設置,或是透過GTM設置GA4。
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
Step 2 添加GA4 to gTag.js
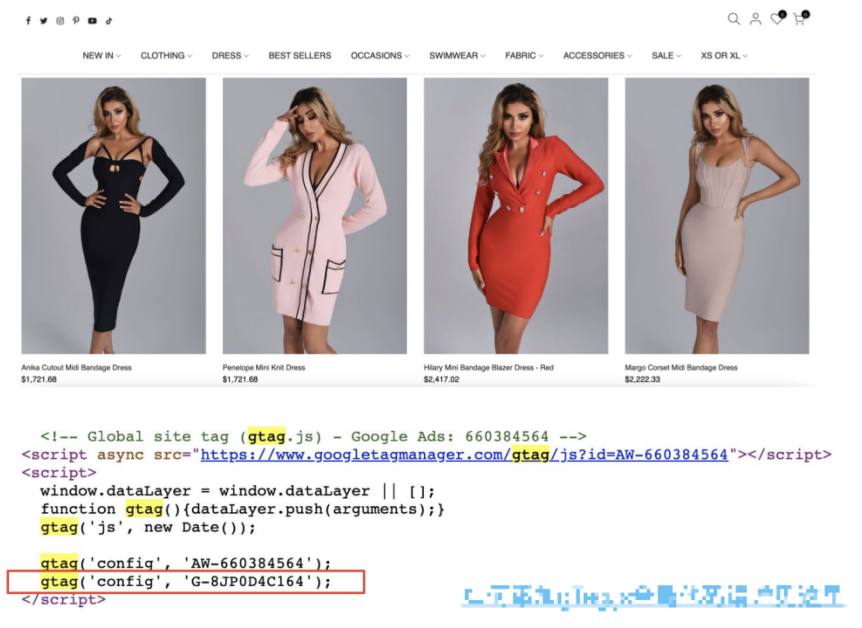
GA媒體資源和GA4媒體資源的gtag.js代碼均基于OGT全局代碼添加
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
Example
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
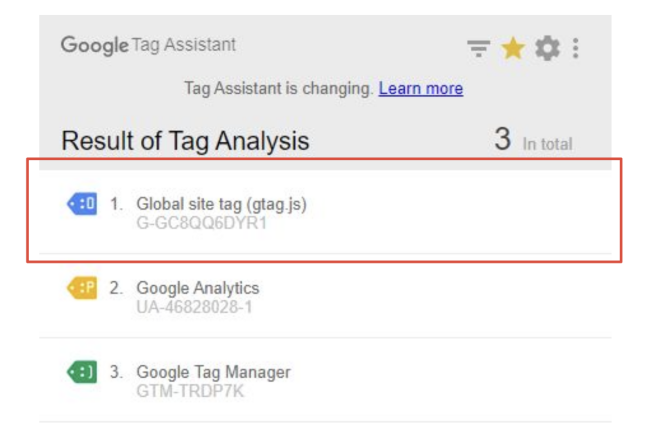
Step 3:檢查是否部署正確— Tag Assistant
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
注:利用Assistant插件檢查是否正確部署GA4
第二步:Implement GA4 — GTM
此步驟一共分為三個環節就可以完成,讓我們詳細來看一下:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
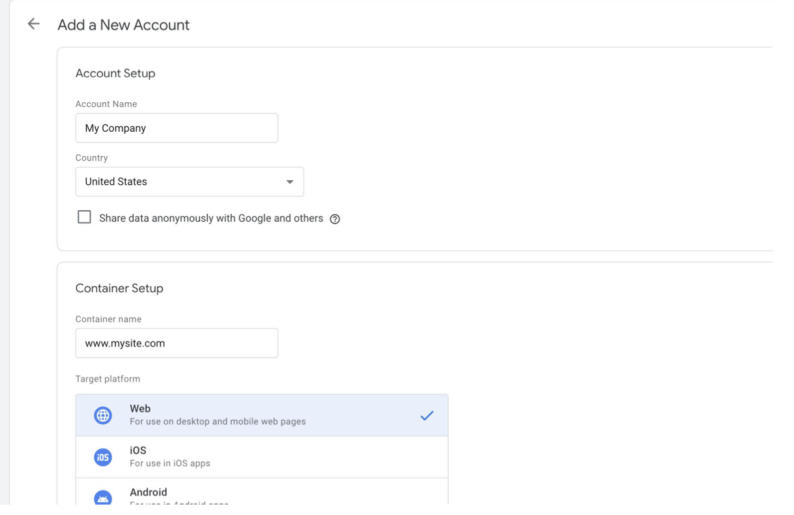
Step 1: 安裝Google Tag Manager到網站中
1.創建新賬號 Help Center
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
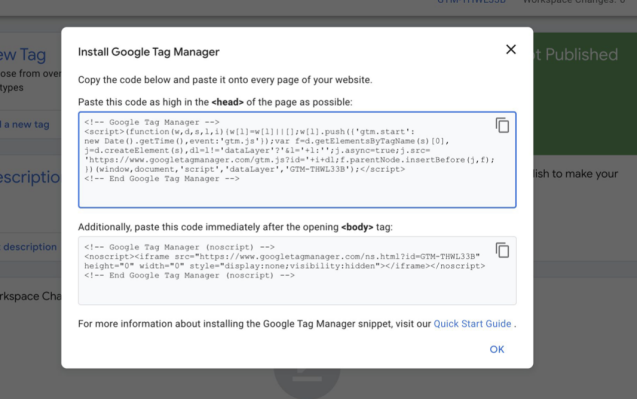
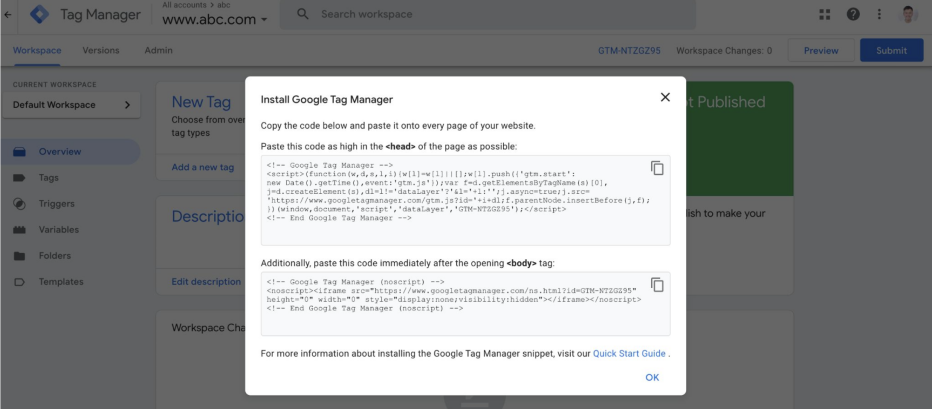
2.同意服務條款后,將彈出代碼段在網頁上設置
將<scrip>代碼段放在網頁的HTML輸出的>元素中,最好盡量靠近<head>起始標記,但應在dataLayer聲明的下方;將代碼放在緊跟HTML輸出的中<body>標記之后的位置;
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
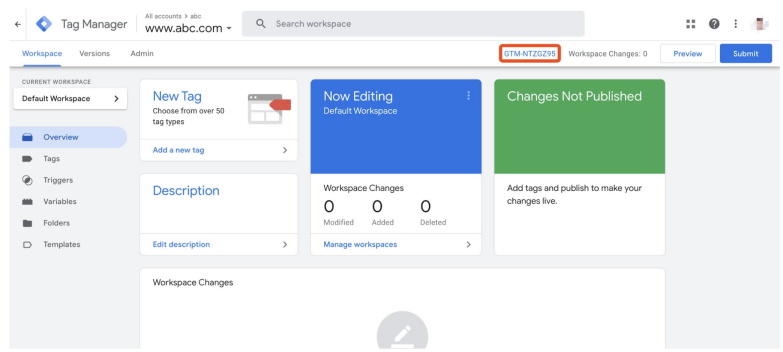
如果代碼找不到,可至GTM右上角點擊數字取得
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
Step 2 安裝GA4到Google Tag Manager中
1.到GA4中找到measurement ID
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
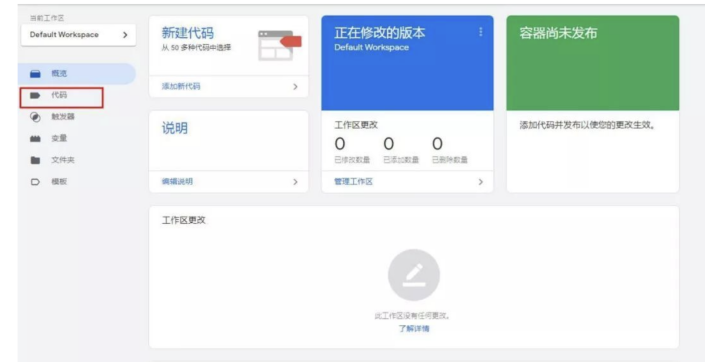
2.回到GTM點擊代碼—>新建
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
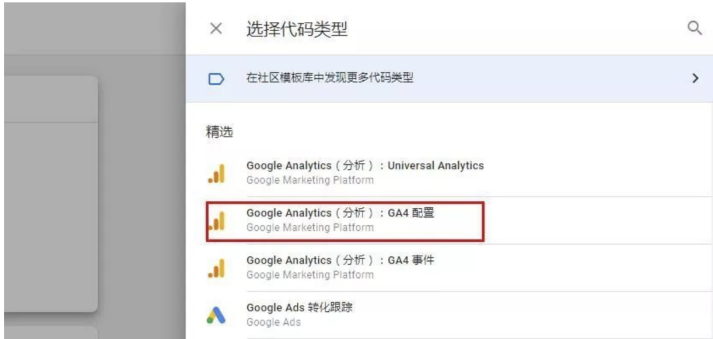
3.點擊GA4配置
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
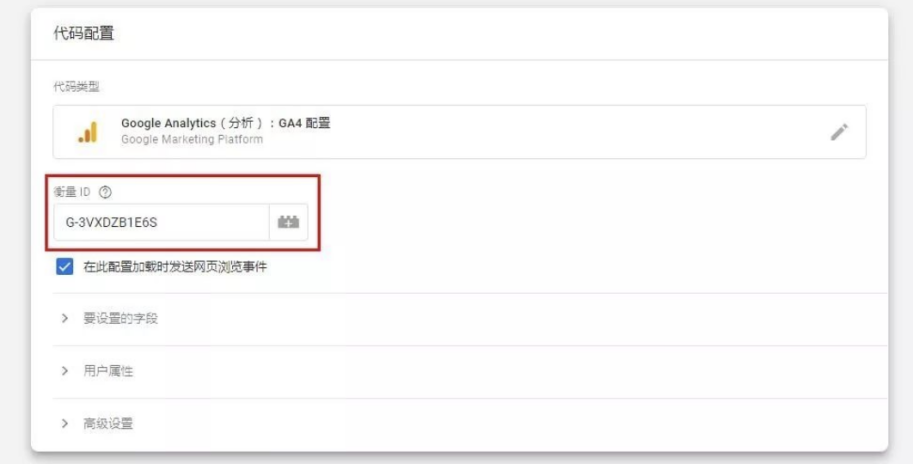
4.輸入的GA4衡量ID
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
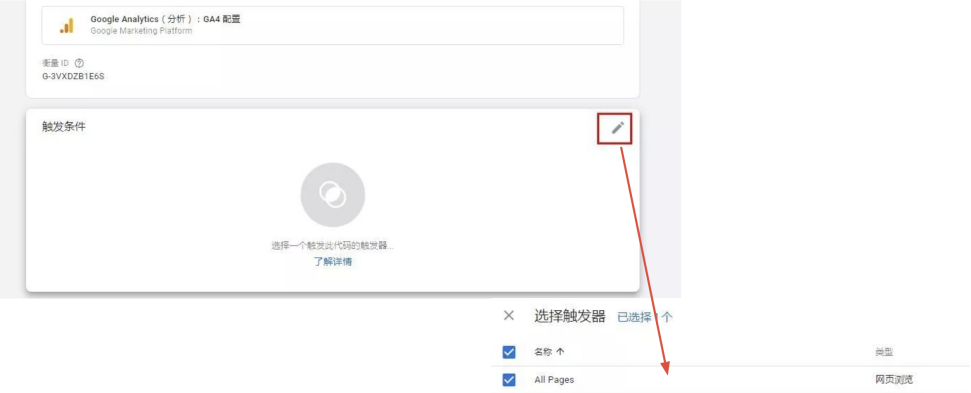
5.在觸發條件中選取All pages — 網頁瀏覽—> Save—>取名
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
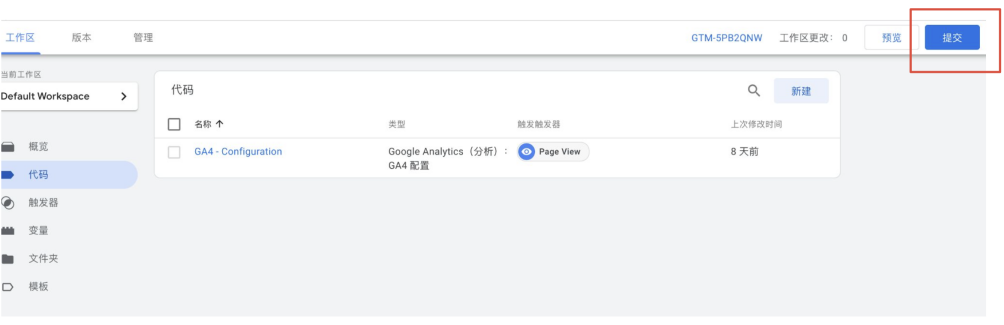
6.回到GTM首頁->點擊提交->發布
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
Step 3:檢查是否部署正確
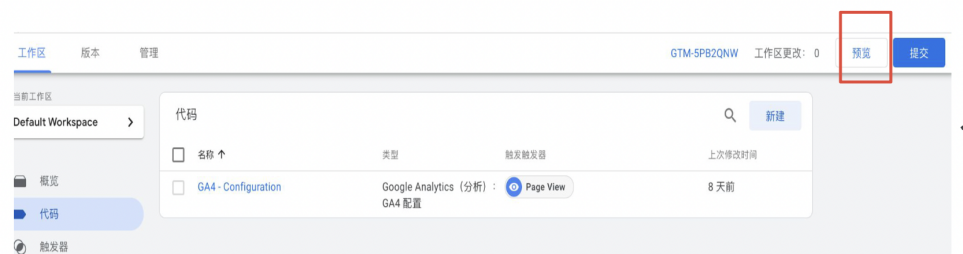
1.點擊預覽模式
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
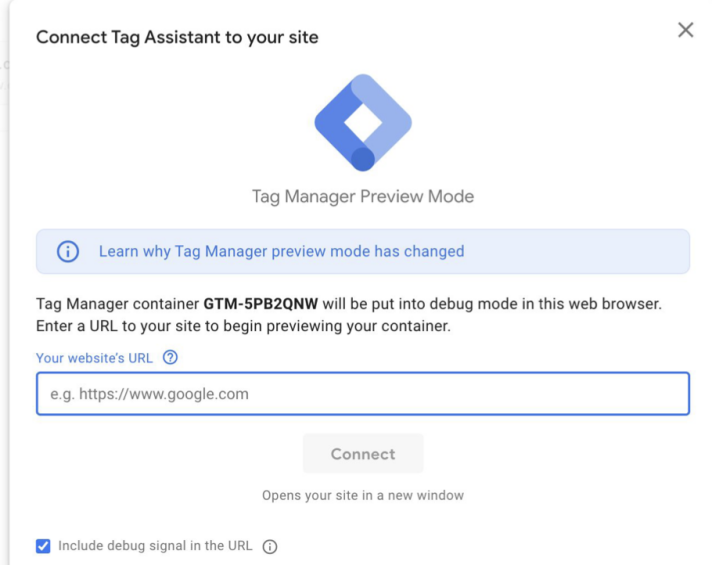
2.跳出彈窗輸入網址域名
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
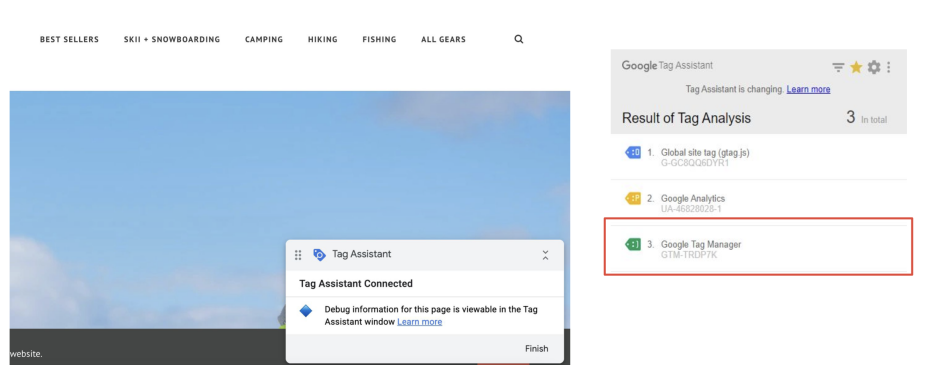
3.網站的右下角顯示 connected即安裝成功/TagAssistant顯示GTM安裝成功
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
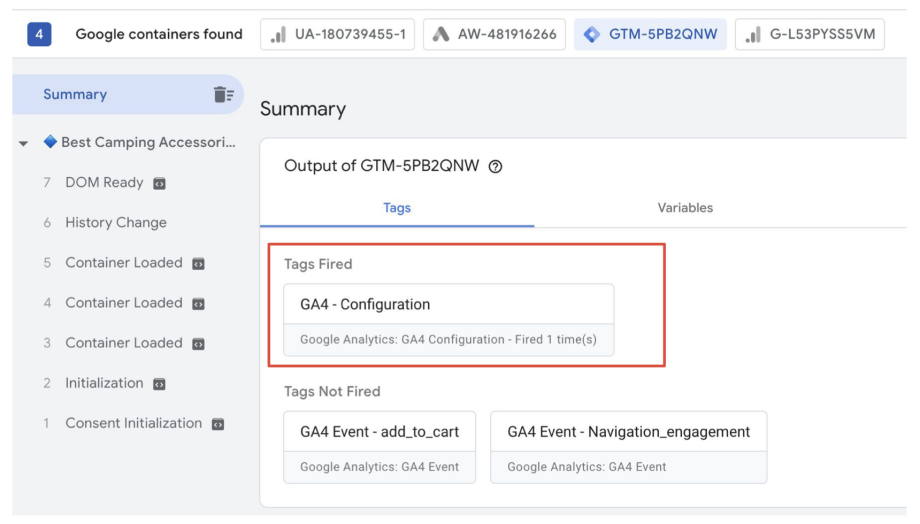
4.在跳出的summay當中看到GA4 Configuration被Fired,完成安裝
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
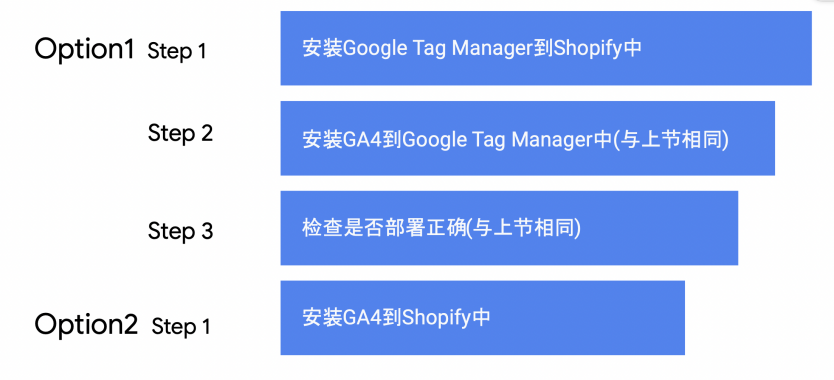
第三步:ImplementGA4 —B2CWebDemo Shopify
首先想看一下Shopify的Demo:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
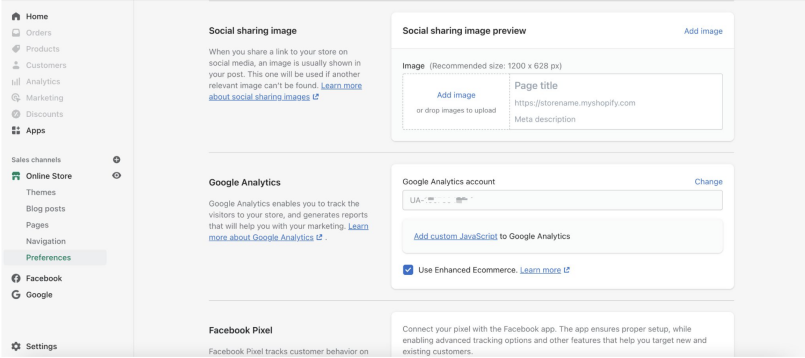
因為Shopify后臺設置還沒跟上GA4,所以強烈建議目前Shopify設置UA和GA4都同時裝上
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
Step 1:安裝GoogleTag Manager到Shopify中
1.到GTM界面右上角點擊數字
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
2.然后會出現兩段代碼并復制
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
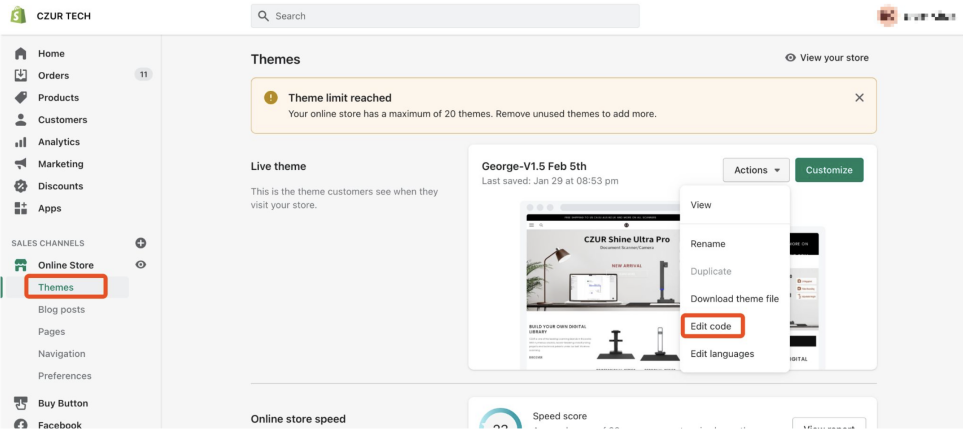
3.到Shopify后臺點擊Theme->Action->EditCode
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
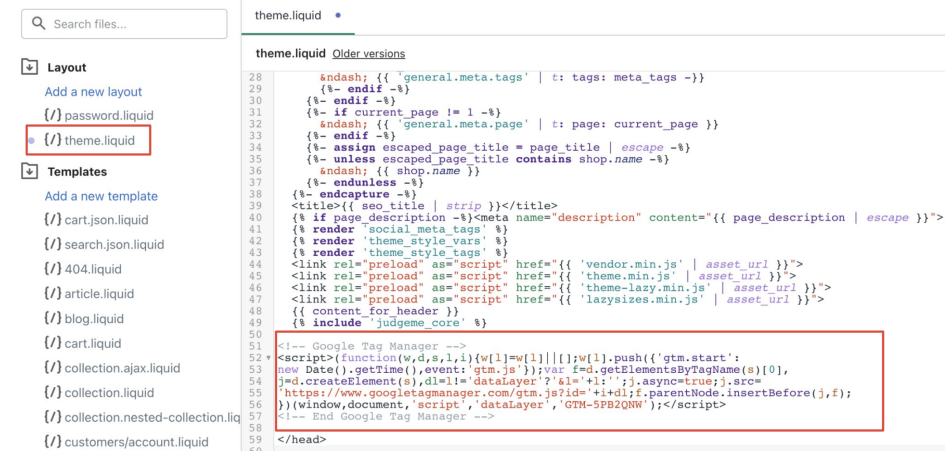
4.找到themeliquid并復制第一段代碼至<head>中
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
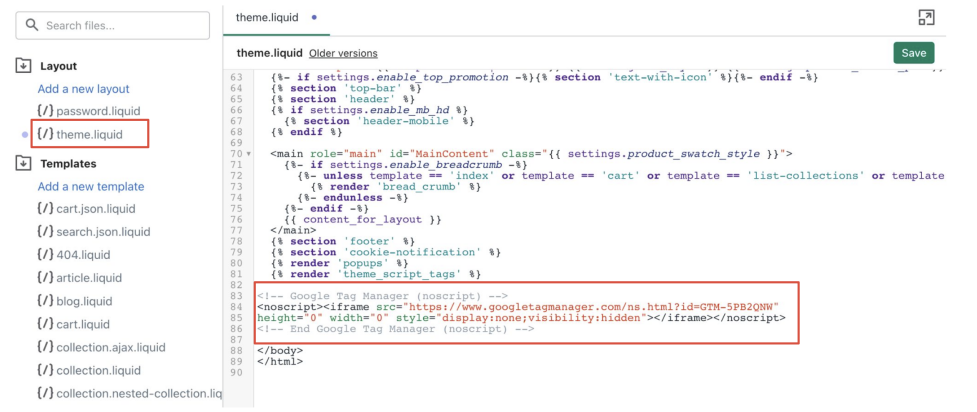
5.找到themeliquid并復制第一段代碼至>中
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
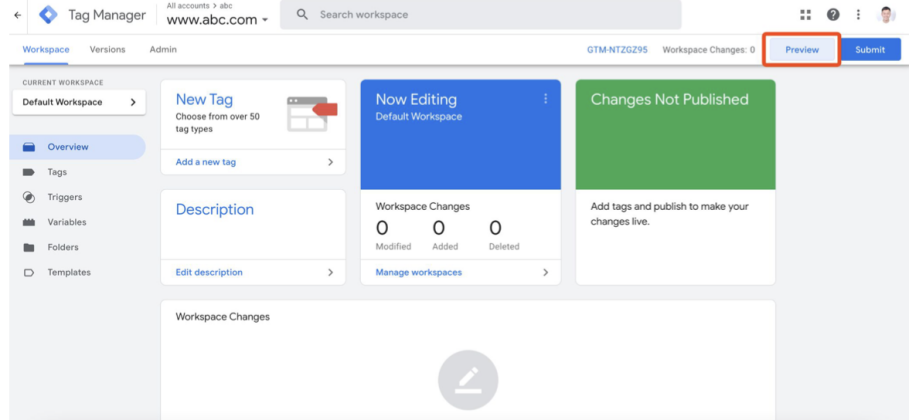
6.回到GTM點擊Preview
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
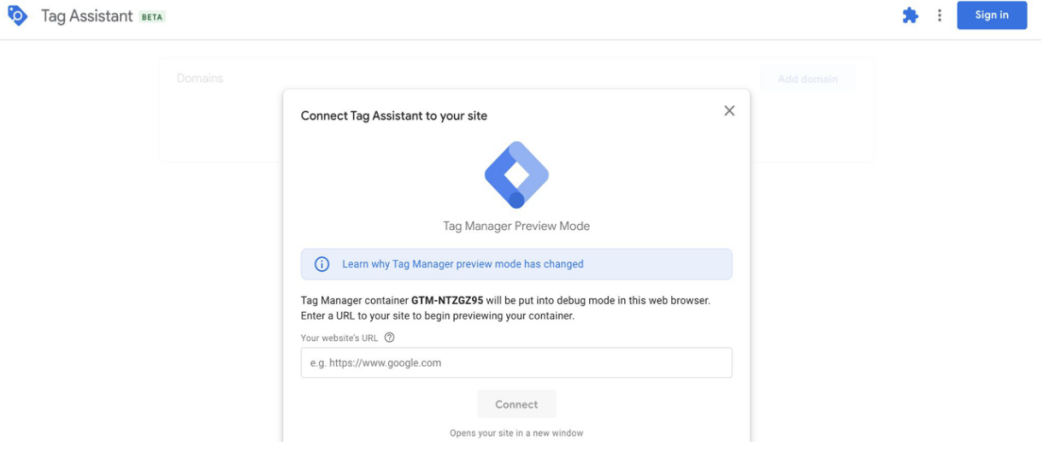
7.將domain url輸進去點擊connect,Tag assistant會去確認我們的Shopify有沒有裝正確
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
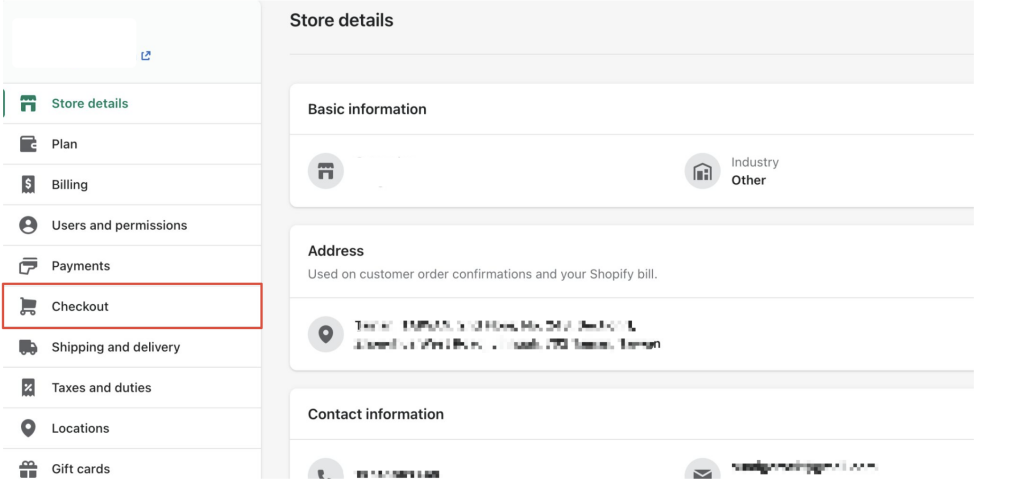
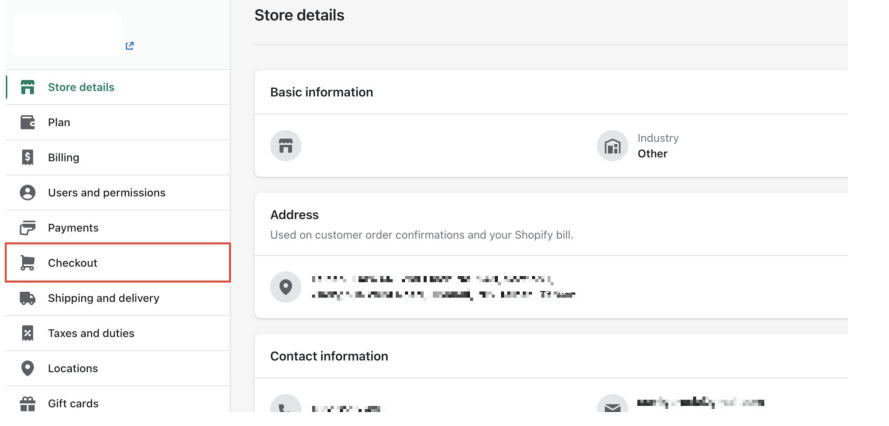
8.回到Shopify的setting中找到checkout
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
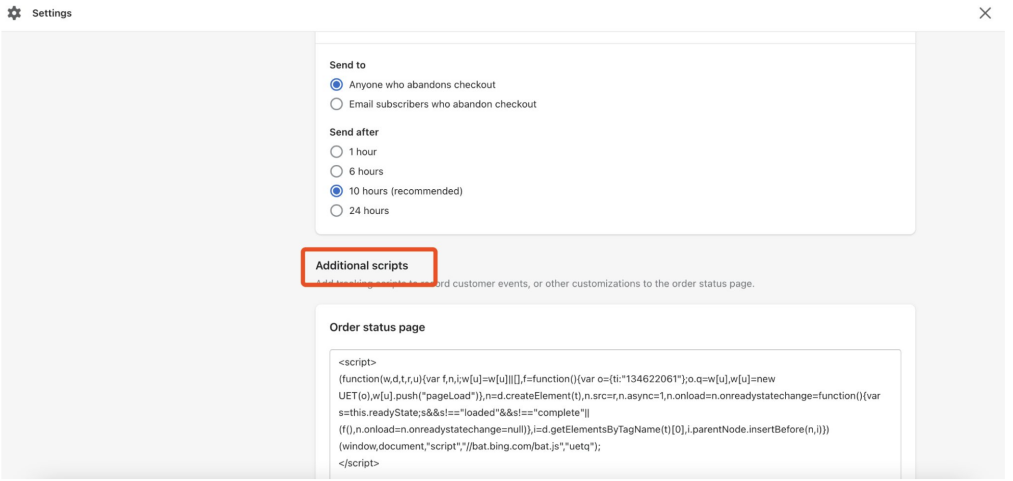
9.在Addtitonal script中貼上兩段GTMcode
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
Step 2 安裝GA4到Google Tag Manager中(與上節相同)
Step 3 檢查是否部署正確(與上節相同)
Option2 Step 安裝GA4到Shopify中
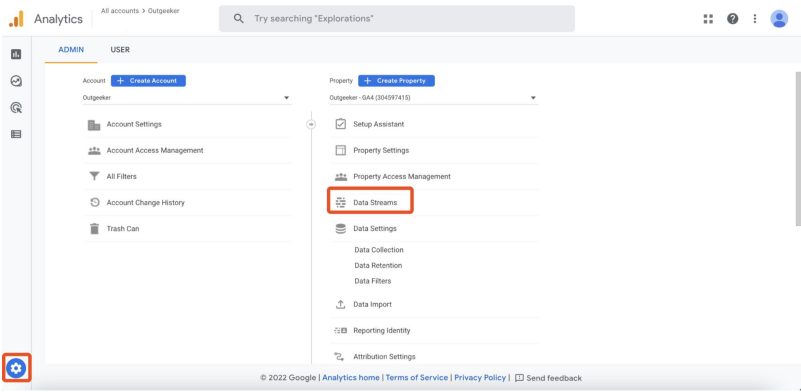
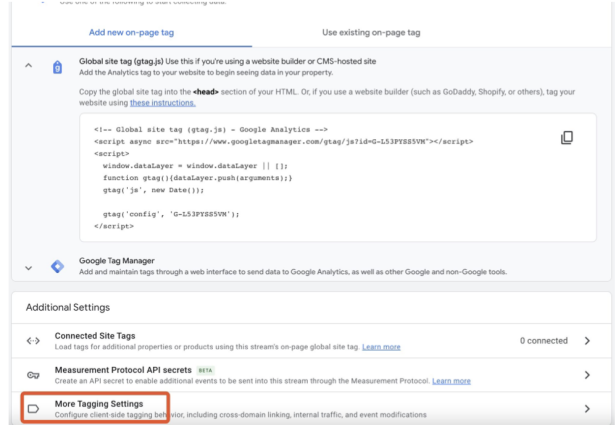
1.到GA4界面點擊左下角的設置->點擊data stream
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
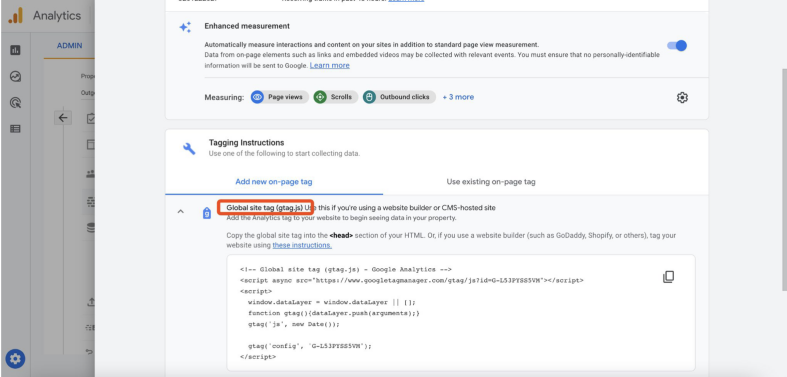
2.找到global site tag并復制
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
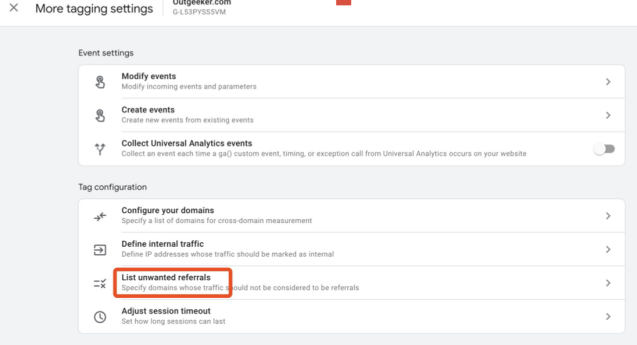
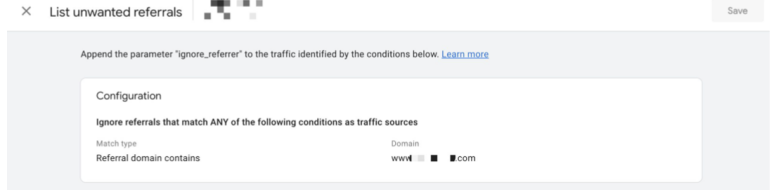
3.并找到more settings->list unwanted referrals->填上自己的域名
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
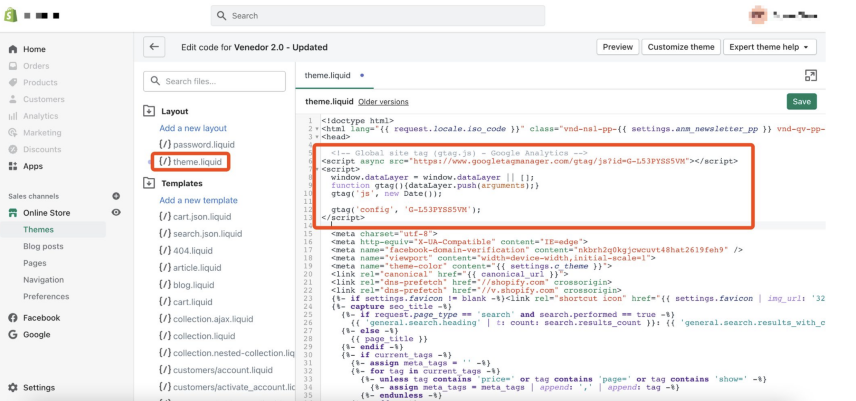
4.到shopify后臺點擊Theme->Action->Edit Code
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
5.找到themeliquid并復制代碼至<head>中
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
6.回到shopify的setting中找到check out
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
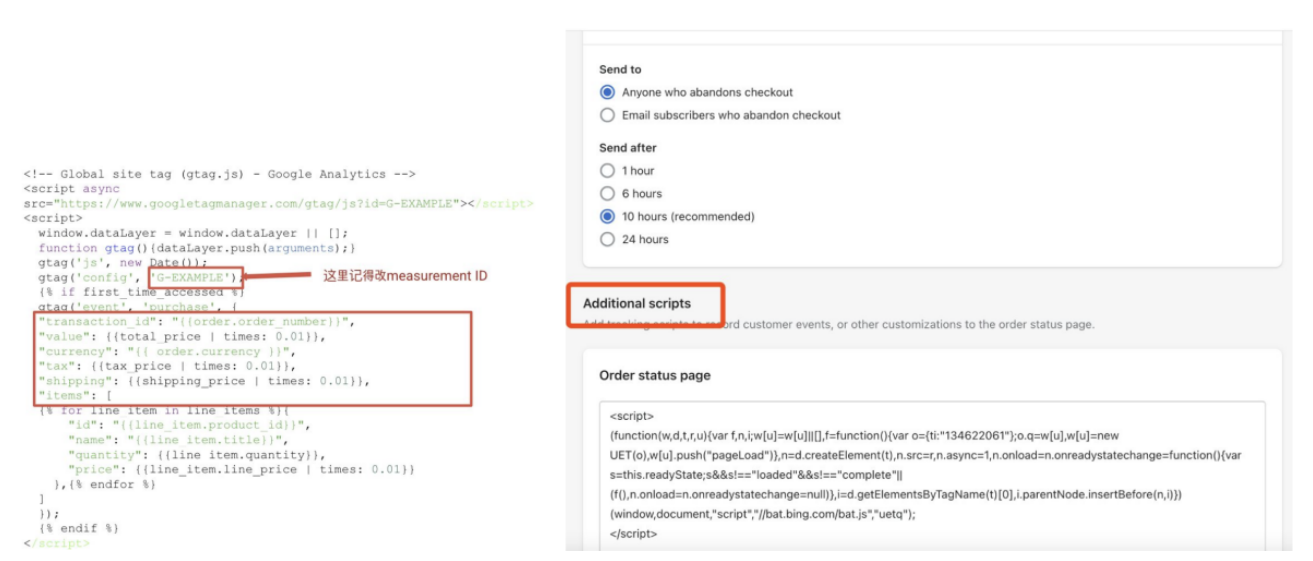
7.在 Addtitonal script中貼上代碼,因為shopify目前的不支持GA4,所以我們要手動添加下面這串代碼
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
第四步:GA4 for App
GA4與Firebase的區別?
Google曾經提供兩個不同的平臺追蹤Web和App表現。
GoogleAnalytics
網站追蹤—為網站而生。
免費版和360企業版—免費版數據收集有限制,數據采樣,360企業版沒有限制。
自定義報表—報表自由度高,可以定制。
Google Analytics ForFirebase
App追蹤—為App而生。
免費—完全免費,默認報表數據不采樣。
自定義報表—自由度低,報表不可定制。
接下來我們針對2個場景,來說明一下針對App/Hybrid客戶如何開啟GA4。
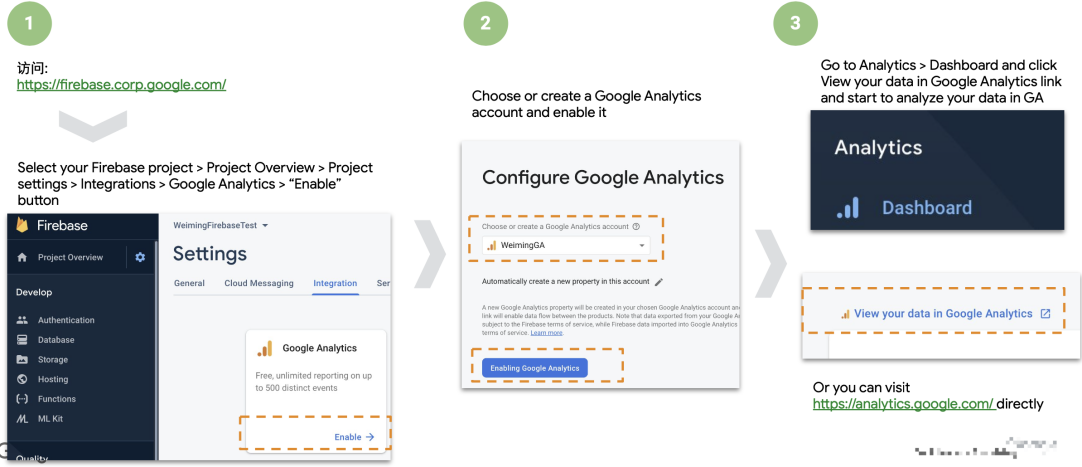
場景一:如果你的App已經使用了Firebase SDK追蹤,但是還沒有開啟Google Analytics功能
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
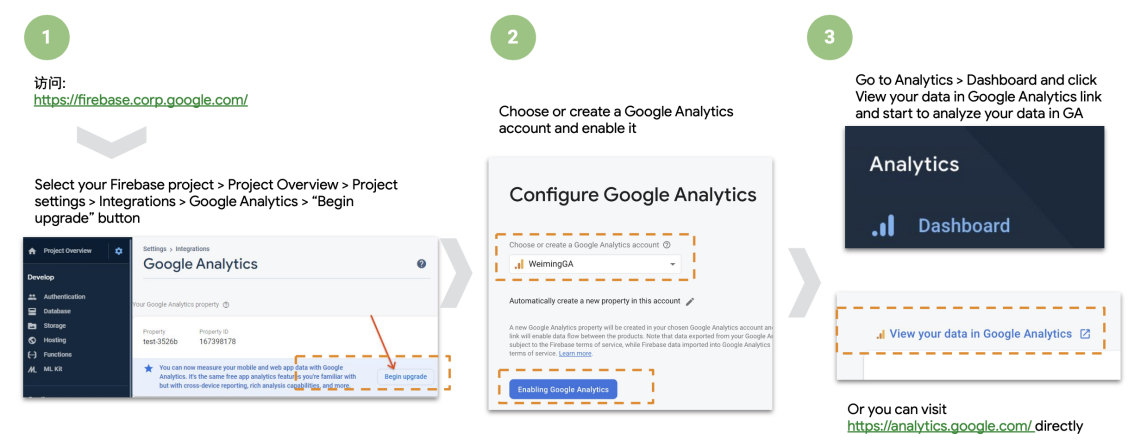
場景二:如果你的App已經使用了Firebase SDK追蹤,但是還沒有升級新版GA4
 圖片來源:Google官網截圖
圖片來源:Google官網截圖
針對常見問題進行小貼士:
1.對于App+Web客戶,GA4是否會取代Firebase?
不會,Firebase是針對應用開發者的追蹤工具,GA4是面向營銷工作者的效果衡量工具,建議兩者都安裝
2.GA4的跨渠道轉化追蹤是如何實現的?
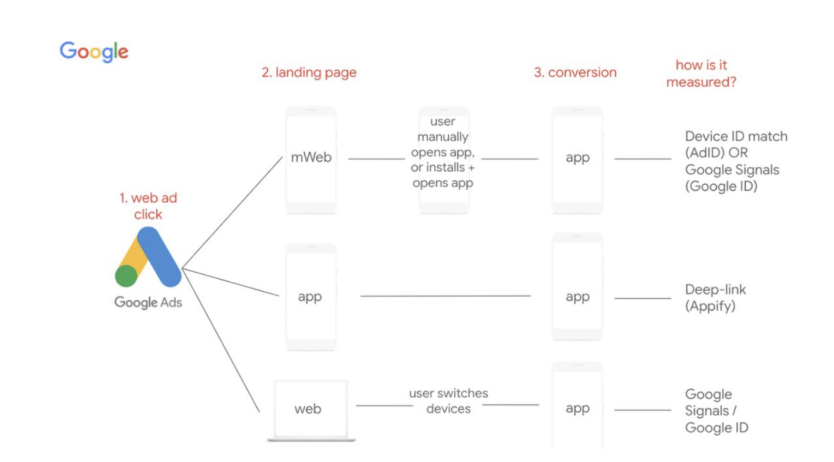
GA4支持三種追蹤場景:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
3.GA4與三方追蹤工具相比有哪些優勢?
Google Signal,開啟Google Signal,實現跨設備人群抓取與匹配,支持跨渠道廣告優化。
(來源:李羽昕)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
